2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログははてなブログ時代、ブログテーマを「Minimalism」を使用していました。
シンプルなデザインで非常に見やすい構成となっています。
コピペだけで簡単にできるアレンジを紹介します。
・SNSシェアボタンのデザインって変えられないの?
・デザイン変更は難しそう。
・Minimalismに合うシンプルなデザインにしたい。
このような方は多いのではないでしょうか?
今回は、SNSシェアボタンを変更する方法について紹介します。
SNSシェアボタンとは
SNSシェアボタンとは、各SNSへ記事のシェアが簡単に行えるボタンのことです。
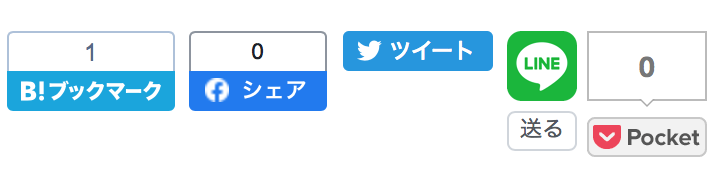
はてなブログで設定すると以下の様なアイコンになります。

シェア数のカウント機能もあり、シンプルと言えばシンプルですが、大きさがばらばらなのが気になるところですね。
統一感を持たせるにはアレンジをする必要があります。
(事前準備)Font Awesomeの設定
本設定では、Font Awesomeのアイコンを使用します。
シェアボタンの変更設定をする前に、Font Awesomeを使える様に準備しましょう。
Font Awesomeを使える様にするには以下の記事を参考下さい。
(簡単に設定できます!所要時間3分ほど)

シェアボタンの変更方法
ではシェアボタンを変更する方法について説明します。
以下の手順で設定しましょう。
1、デザインCSSにコードを記入(コピペ可)
まず初めに、以下のコードをコピーして下さい。
/*シェアボタン*/
.share-flat{
margin-bottom: 15px;
text-align: center;
}
.share-flat .small-text{
font-size: 15px;
}
次に、「管理画面」→「デザイン」→「カスタマイズ」→「デザインCSS」にペーストします。
入力したら、「変更を保存する」をクリックします。
これだけではまだ、表示画面は特に変わりません。
ちなみに、これはカスタマイズボタンに「シェアする」の文言を出す設定です。
2、記事上・記事下にコードを入力
次に、記事上と記事下の設定画面でコードを入力します。
まずは、以下のコードをコピーします。
<!–シェアボタン–>
<div class=”share-flat”>
<span style=”font-size: 15px”>シェアする</span>
<div class=”share-flat-inner”>
<div class=”shrbtn”>
<!– HatenaBookmark –>
<a href=”http://b.hatena.ne.jp/entry/{URLEncodedPermalink}” class=”share_btn”>
<span class=”htvcenter” style=”line-height: 1.6;”>
<i class=”blogicon-bookmark” style=”font-size:22px”></i>
</span>
</a>
<!– twitter –>
<a href=”http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}” class=”share_btn”>
<i class=”fab fa-twitter-square”></i>
</a>
<!– facebook –>
<a href=”http://www.facebook.com/sharer.php?u={URLEncodedPermalink}” class=”share_btn”>
<i class=”fab fa-facebook-square”></i>
</a>
<a href=”http://getpocket.com/edit?url={URLEncodedPermalink}” class=”share_btn”>
<i class=”fab fa-get-pocket”></i>
</a>
<!– feedly –>
<a href=”http://feedly.com/i/subscription/feed/https://www.zero-point-five.com/feed” target=”_blank” class=”share_btn”>
<i class=”fa fa-rss”></i>
</a>
</div>
上記コードをコピーしたら、記事上と記事下にペーストします。
コピぺする場所は以下です。
・記事上:「管理画面」→「デザイン」→「カスタマイズ」→「記事」→「記事上」
・記事下:「管理画面」→「デザイン」→「カスタマイズ」→「記事」→「記事下」
記事上・記事下にペーストしたら、「変更を保存する」を押しましょう。
以上で設定は完了です。
ちなみに、記事上に表示したくなければ、記事上の入力をしなければ記事上に表示されません。
お好みで設定して下さい。
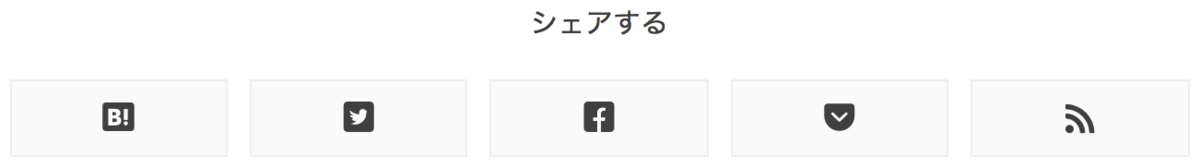
この様に表示されます
この設定をすることで、以下の様に表示されます。

カラフルに設定するのもいいのですが、ここではあえてシンプルな見え方にしています。
はてなブログ仕様のボタンを消す
最後に、はてなブログの標準仕様のボタンを消すことを忘れない様にしましょう。
設定画面で以下のチェックボタンを外しましょう。

こちらのチェックをつけたままにすると、今回設定したボタンの下にはてなブログ仕様のボタンが表示されてしまいます。。
まとめ
以下まとめになります。
・SNSシェアボタンのデザインって変えられないの?
→変更することができます
・デザイン変更は難しそう。
→本記事のコードを参考にしてみて下さい。コピペでできます!
・Minimalismに合うシンプルなデザインにしたい。
→本記事で紹介の内容はシンプルデザインです!
これで、シェアボタンも統一されて見た目的にスッキリします!
簡単に設定できるので、参考にしてみて下さい。
(参考)関連記事










コメント