2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログははてなブログ時代、ブログテーマを「Minimalism」を使用していました。
シンプルなデザインで非常に見やすい構成となっています。
「Minimalism」をカスタマイズしていると必ずと言っていいほど出てくるのが、『Font Awesome』。
・『Font Awesome』って何?
・どうやって設定すればいいのかわからない。
・設定は難しいの?
・過去に設定したけど、使い方を忘れた。
このような方は多いのではないでしょうか?
私も初めによく分からずに設定していたので、やり方を忘れていました。。
と言うことで備忘録もかねて、
今回は、Font Awesomeを使えるようにする方法について紹介します。
Font Awesomeとは
Font Awesomeとは、WEBで公開されているアイコンで、「はてなブログ」で足りない数百以上のアイコンを無料で使うことができます。
↓このようなシンプルでわかりやすいアイコンが特徴です

ちなみに、無料と記載しましたが、有料のアイコンもあります。
また、HTML環境での使用に限られるのでご注意ください。
このように、シンプルなアイコンだからこそ、「Minimalism」のテーマとの相性が良く、様々なカスタマイズはこのFont Awesomeが使われます。
使えるようにする方法(設定方法)
では使えるようにする方法(設定方法)について説明します。
以下の手順で設定しましょう。
1、以下のコードをコピー
以下のコードをコピーしておきます。
<link href=”https://use.fontawesome.com/releases/v5.9.0/css/all.css” rel=”stylesheet”>
2、はてなブログで1をペースト
はてなブログ側でコピーしたコードをペーストします。
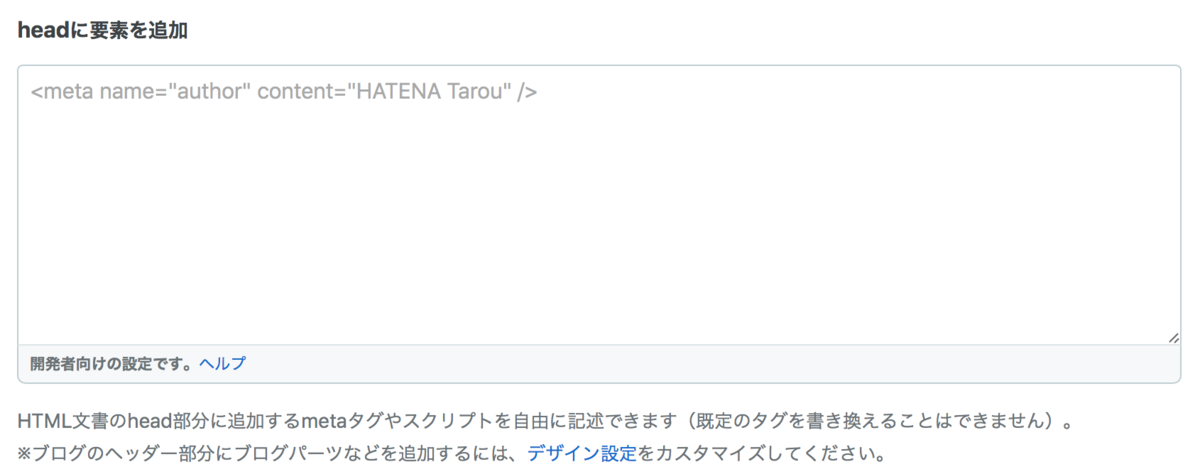
管理画面→設定→詳細設定の「headに要素を追加」欄

コピペが完了したら、「変更する」を押して完了です。
これで使えるようになります。
アイコンの使い方
では具体的に使い方を説明します。
1、使いたいアイコンをFont Awesomeで探す
Font Awesomeのホームページを開きます。
上部バーから「Icons」をクリック。
表示されたアイコンで、薄くなっているアイコンは有料アイコンになります。
では、Homeボタンで使われている「家」のアイコンを使う場合ですが、
まず、上部の検索窓で「home」と検索します。
このような家のアイコンがあると思いますので、このアイコンをクリックします。
「Star Using This Icon」ボタンをクリック。
以下コードが表示されるのでコピーします。
<i class=”fas fa-home”></i>
2、はてなブログで記述する
はてなブログでコピーしたコードをHTML編集で記述しても空欄になってしまい表示されません。
そこで、「&nbsp;」を構文中に追加します。
<i class=”fas fa-home”> </i>
このコードをHTML編集で入力すると表示されます。
まとめ
以下まとめになります。
・『Font Awesome』って何?
→HTML環境でアイコンを無料(一部有料)で使える
・どうやって設定すればいいのかわからない。
→本記事を参考にすれば設定できます
・設定は難しいの?
→コピペだけなので、1分もあれば設定完了!
・過去に設定したけど、使い方を忘れた。
→本記事を備忘録にしていただけると嬉しいです。
実は過去記事のグローバルメニューの設定方法の記事でもFont Awesomeについてはさらっと触れているのですが、Minimalismのカスタムをしていると何度も出てくるので、記事を独立させました。
それほどにFont Awesomeは活用できます。
Font Awesomeのアイコンを使うと、表現できるアイコンが増えるのでブログの幅が広がります!
簡単に設定できるので、設定して使ってみましょう。
(参考)関連記事










コメント