2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログでははてなブログ時代、ブログテーマ「Minimalism」を使用していました。
シンプルなデザインで非常に見やすい構成となっています。
記事のTOPに出てきて、その記事にどのようなことが書いてあるのかを読者に伝えるための『目次』。
標準使用から文言やデザインを変更したいと思っていても、
『目次』の文言やデザインを変更したいけど、どうやって設定すればいいのかわからない。
設定が難しそう・・・
このような方は多いのではないでしょうか?
でも今回紹介するやり方だと、
 マサ☆ミカ
マサ☆ミカめっちゃめちゃ簡単!こんなのチョチョイのチョイ!!
と言うことで備忘録もかねて、
今回は、『目次』をアレンジする方法について紹介します。
・『目次』の文言を変更方法
・『目次』のデザインの変更方法
→文言変更・デザイン変更はコピペだけで簡単にアレンジできちゃう!
Before→After
今回ご紹介するアレンジでBefore→Afterどうなるのかイメージになります。
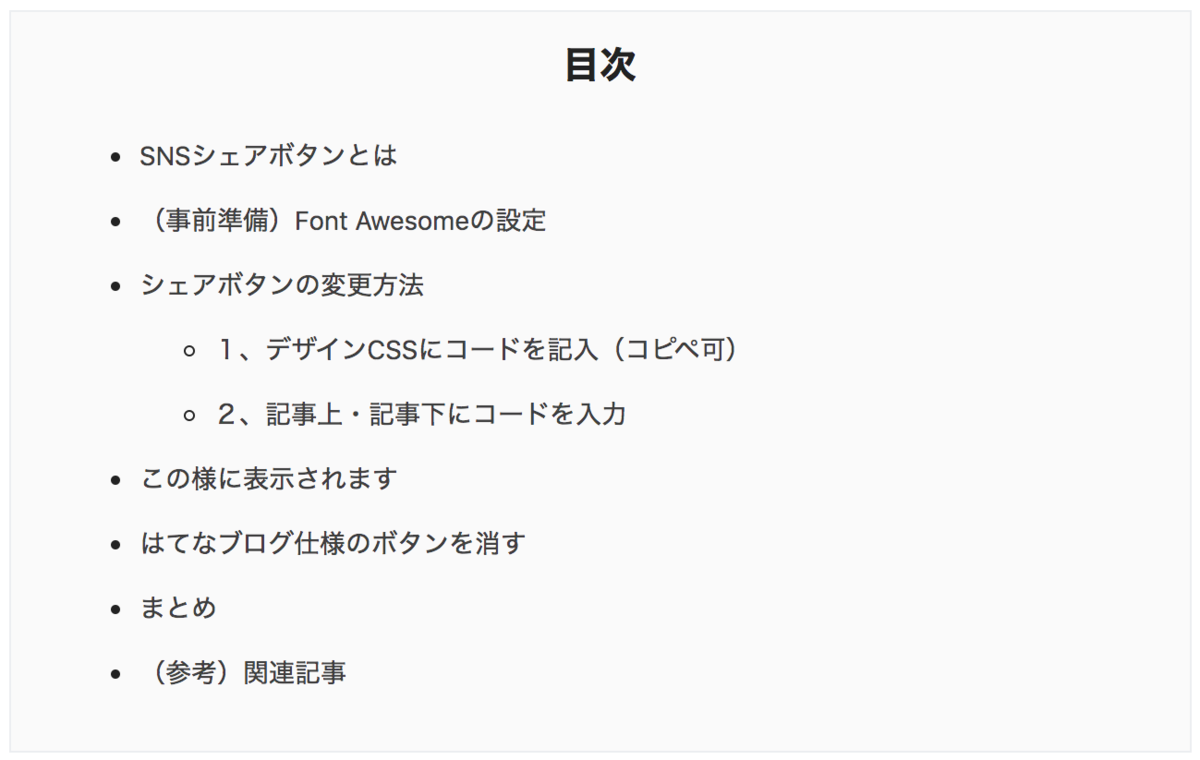
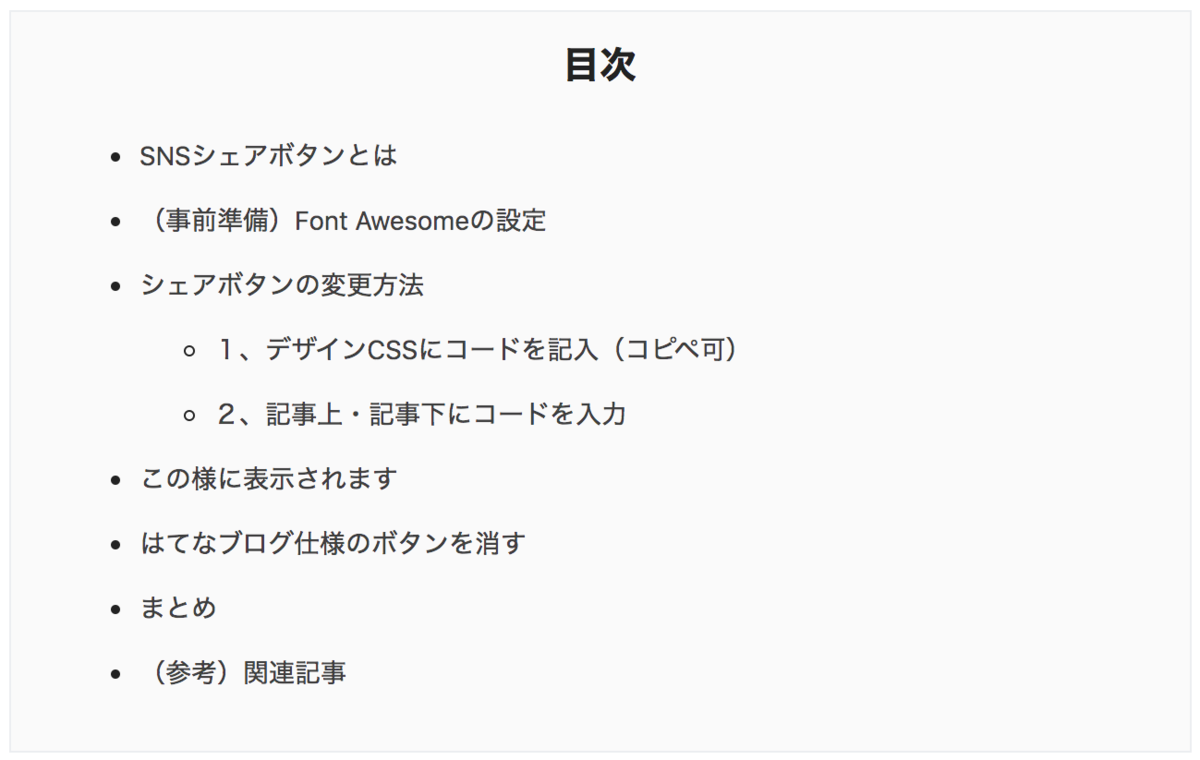
Before
標準使用のBeforeです。(当ブログより)


『目次』の文言は漢字で表示され、その下に大見出し・中見出し・小見出しとなります。
非常にシンプルなのですが、この漢字表示を変更したいと思う方は多いのではないでしょうか?
私はそうだったので、今回変更しました。
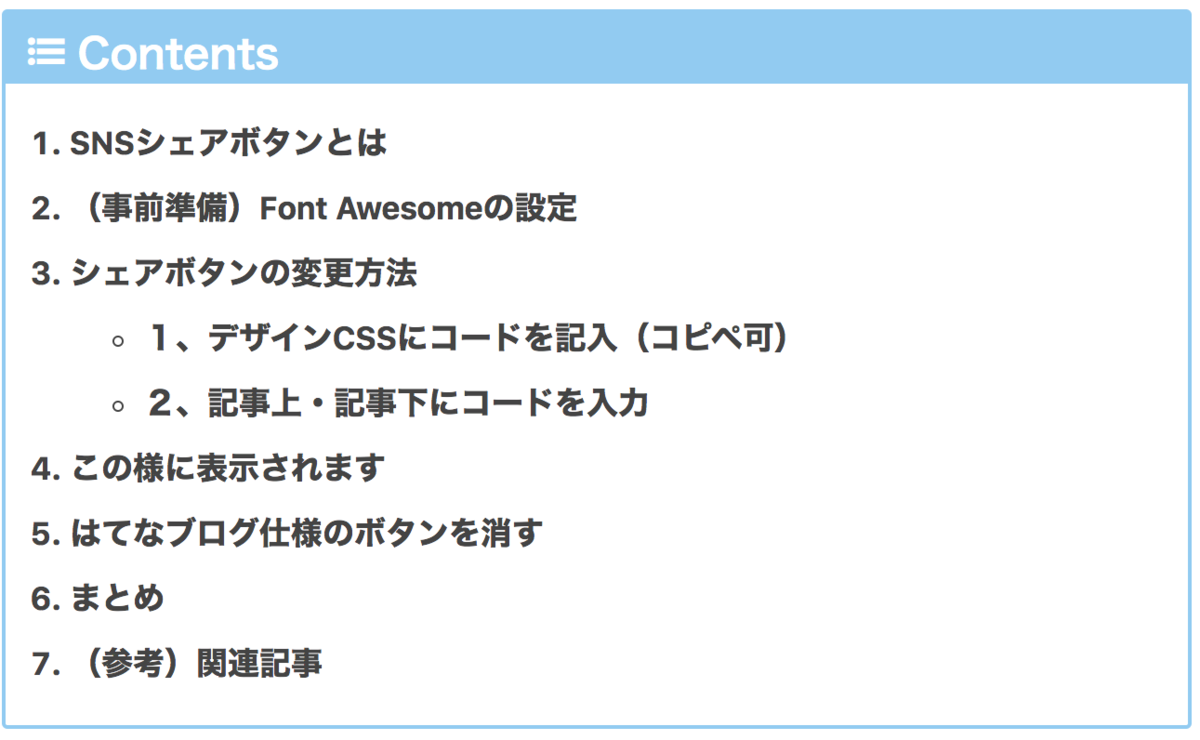
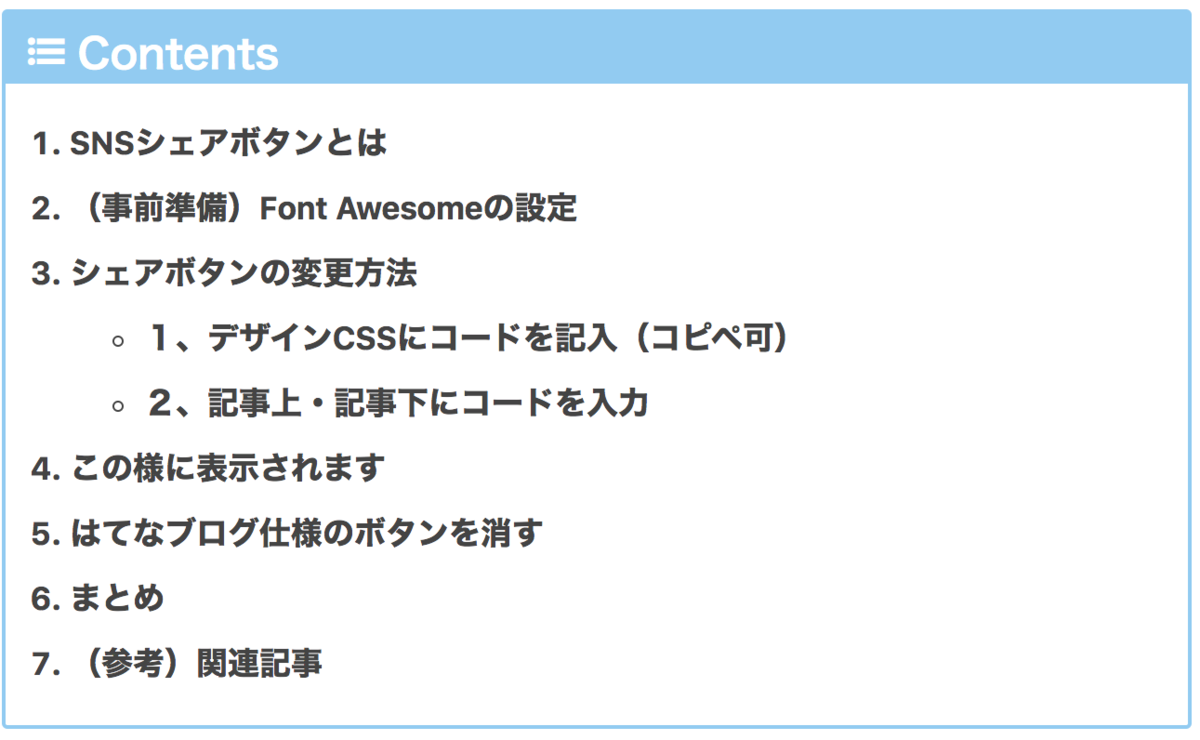
After
今回紹介する方法でアレンジするとこのようになります。


『目次』の部分が『Contents』になって、別枠(白文字)となります。
さらに、大見出しにはナンバリングがされるので、項目数がいくつあるのかパッと見でわかるようになります。
この『Contents』の文字は好きな文字に変更は可能です。
枠の部分も水色ですが、この色も自由に変更可能です。
アレンジ方法(設定方法)
ではアレンジ方法(設定方法)について説明します。
以下の手順で設定しましょう。
変更方(デザイン→カスタマイズ→デザインCSSにコピペ)
表示させるための設定です。
以下のコードをコピーします。
青字の部分の文言を変更することで『目次』を好きな文言に変更できます。
カラーコードを変更することで好きな色に変更できます
続いて、はてなブログの管理画面から、
管理画面→デザイン→カスタマイズ→デザインCSSにペーストしてください。
まとめ
以下まとめになります。
・『目次』の文言変更はできるの?
→簡単に変更できます
・『目次』のデザイン変更はできるの?
→本記事を参考にすれば変更できます
・設定は難しいの?
→コピペだけなので、1分もあれば設定完了!
文言や色を変更できるので、ひらがなにしてみたり、色をピンクにしてみたりと、色々とアレンジが可能です。
自身のブログの雰囲気に合わせて変更すると、ブログにオリジナリティがでてきます!
簡単に設定できるので、使ってみてください。
(参考)はてなブログアレンジ関連記事












コメント